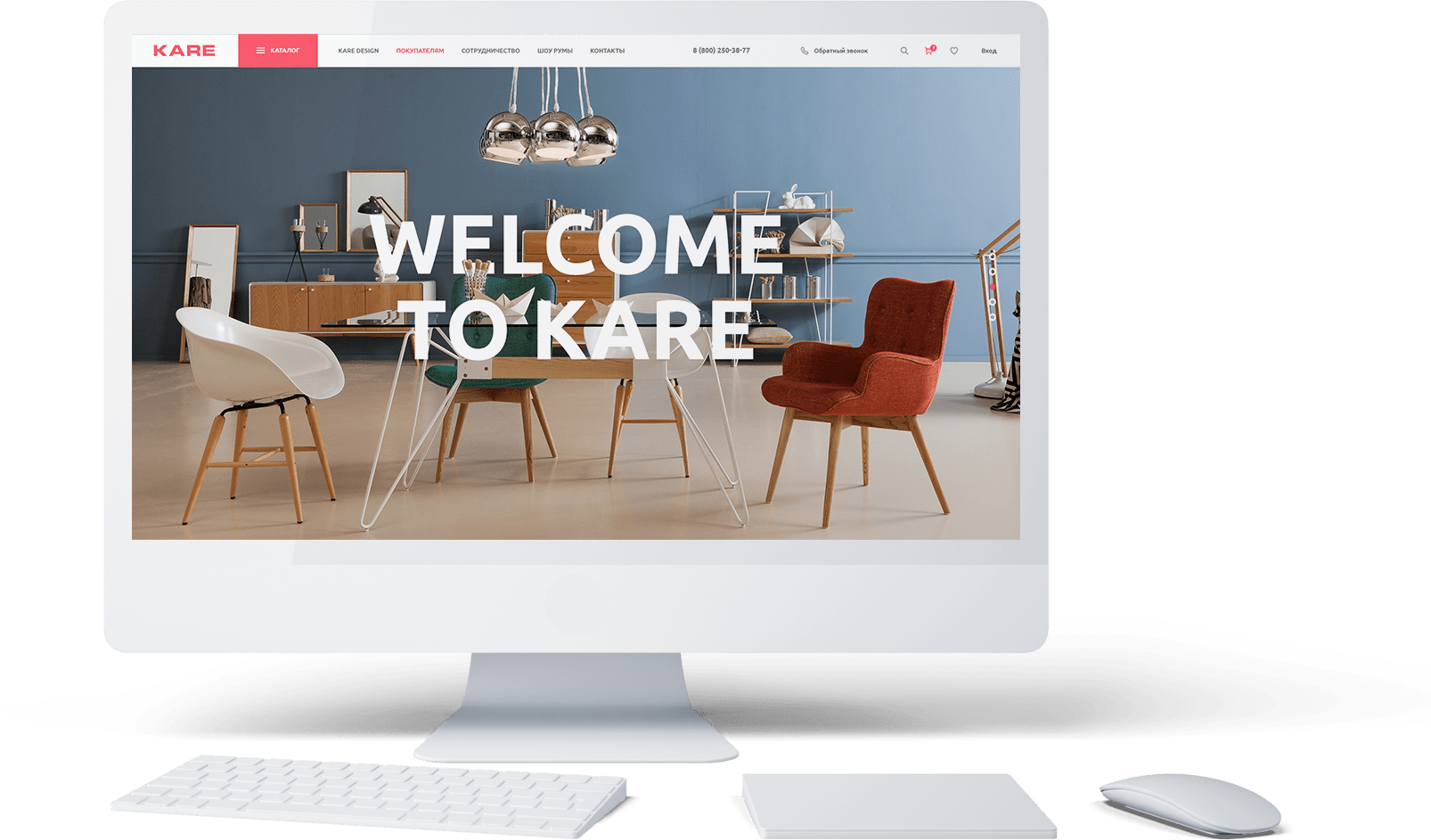
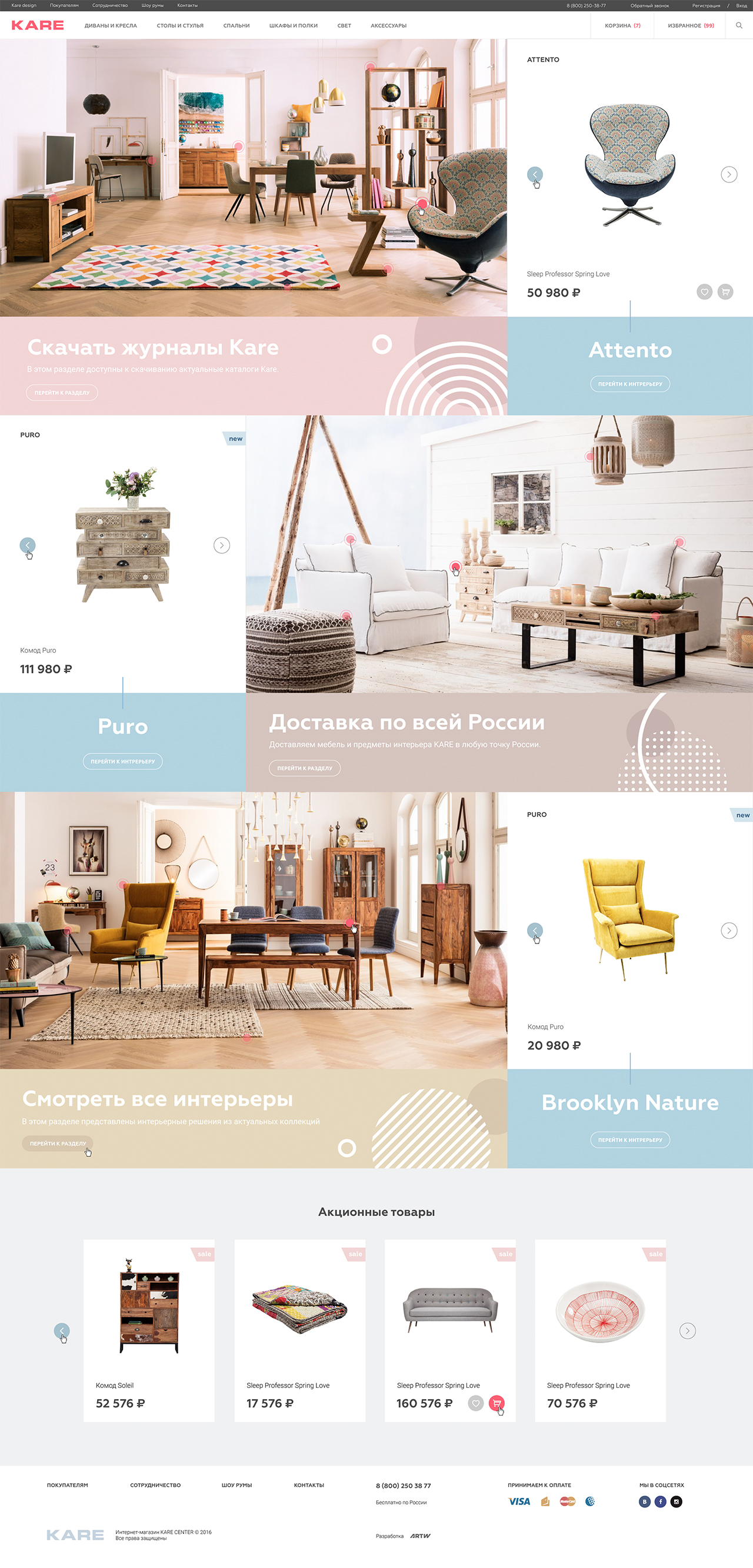
Перед нами стояла задача по редизайну и разработке нового сайта для крупного международного бренда дизайнерской мебели и предметов интерьера.

«KARE center» — крупнейший в России онлайн-магазин дизайнерской мебели и предметов интерьера от официального представителя бренда в Москве и Челябинске.


- #f85a6e
- #f2d6d6
- #d5b191
- #3d678d
- #d4e5ee
- #fafcff
ubuntu
Универсальный шрифт
Мы подобрали многофункциональный шрифт, который будет корректно отображаться на всех устройствах.

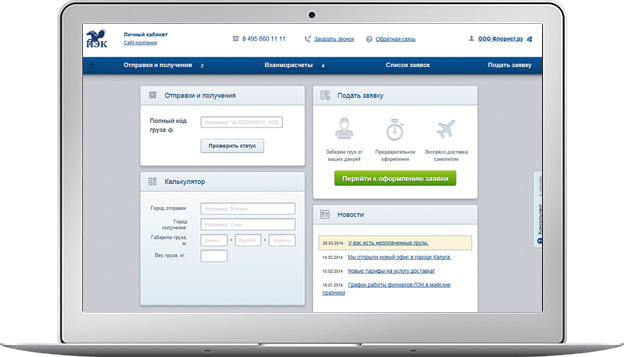
В старой версии сайта все пункты, включая каталог, были спрятаны в едином
В
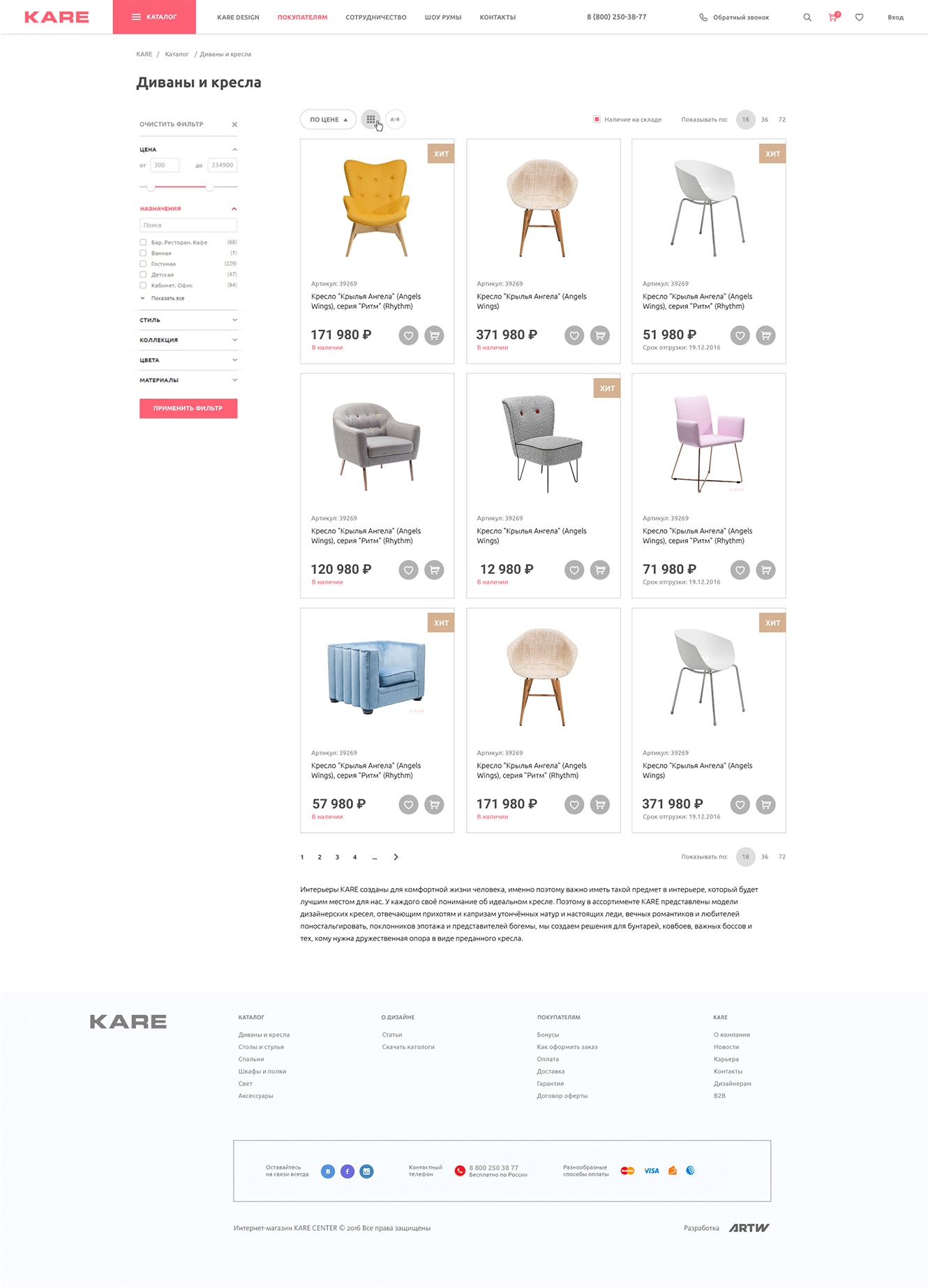
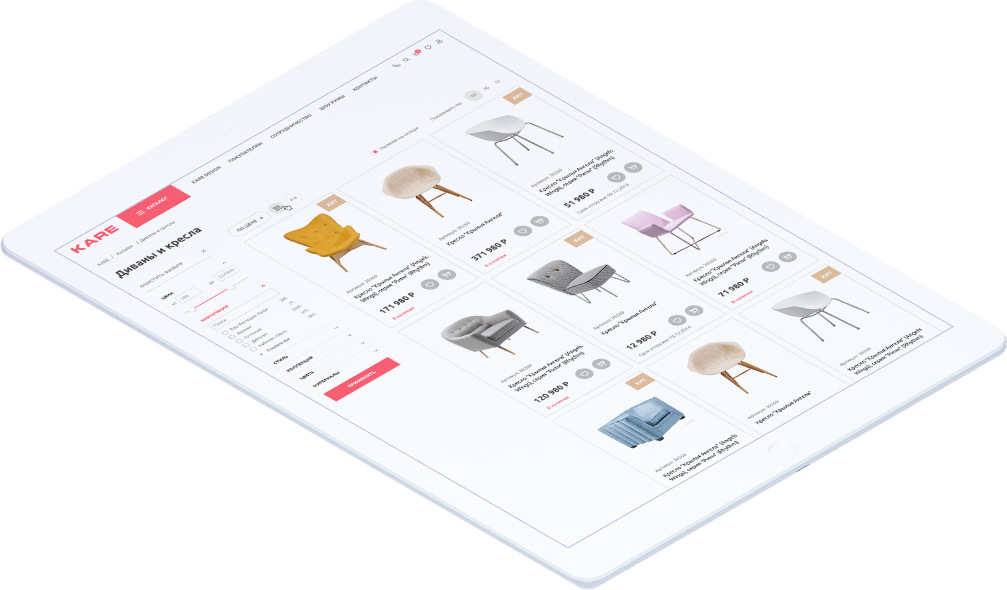
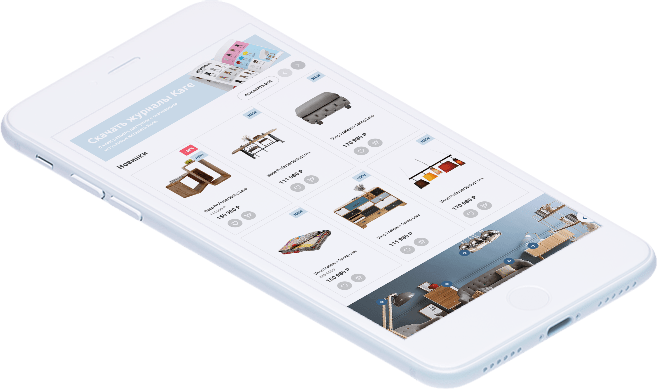
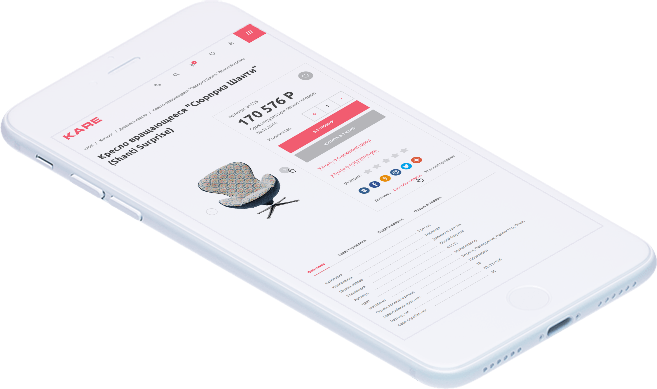
В каталоге товаров доступны различные варианты фильтров по цене, цвету, назначению, коллекции и используемому материалу. Кроме того, в


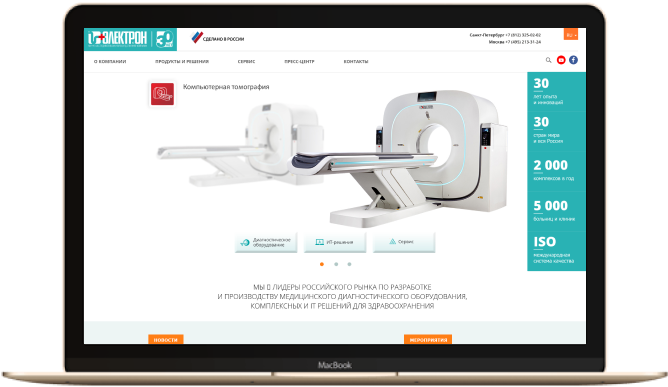
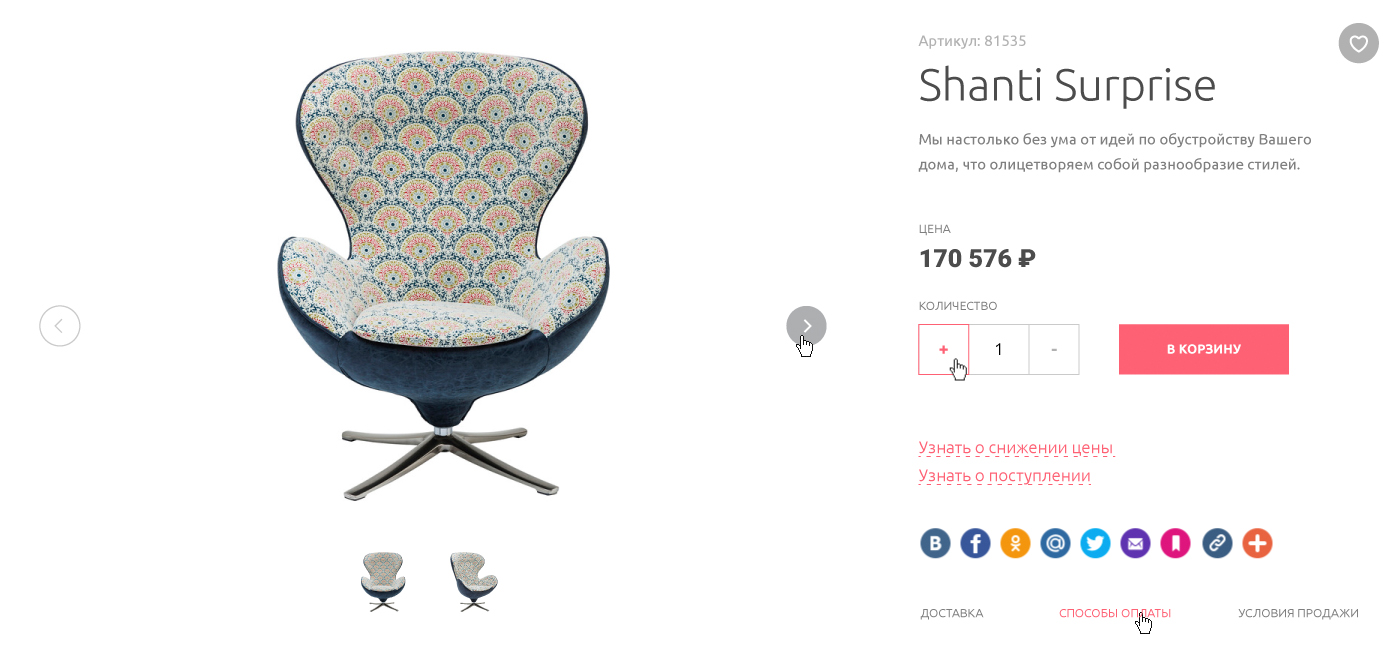
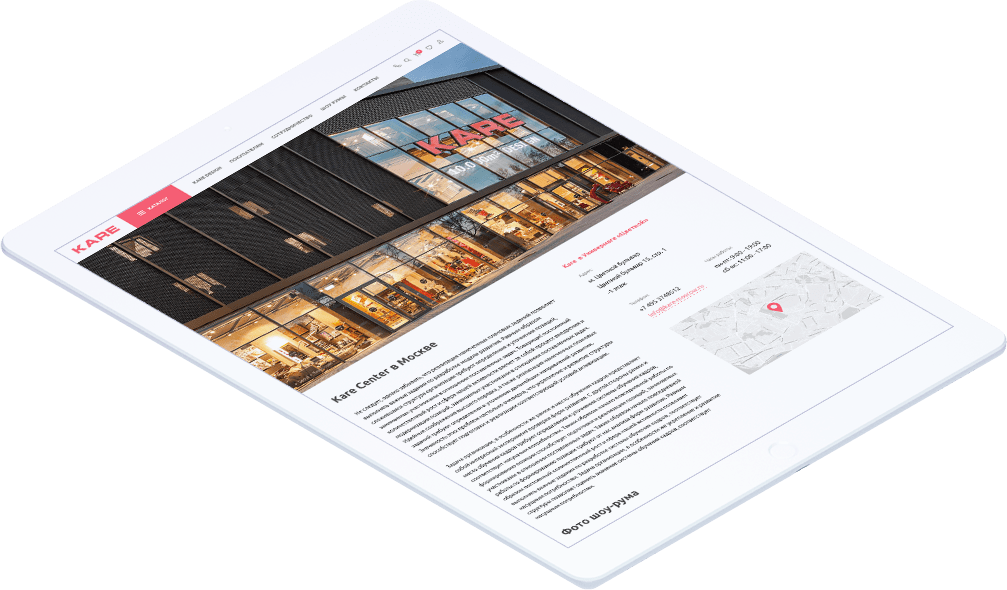
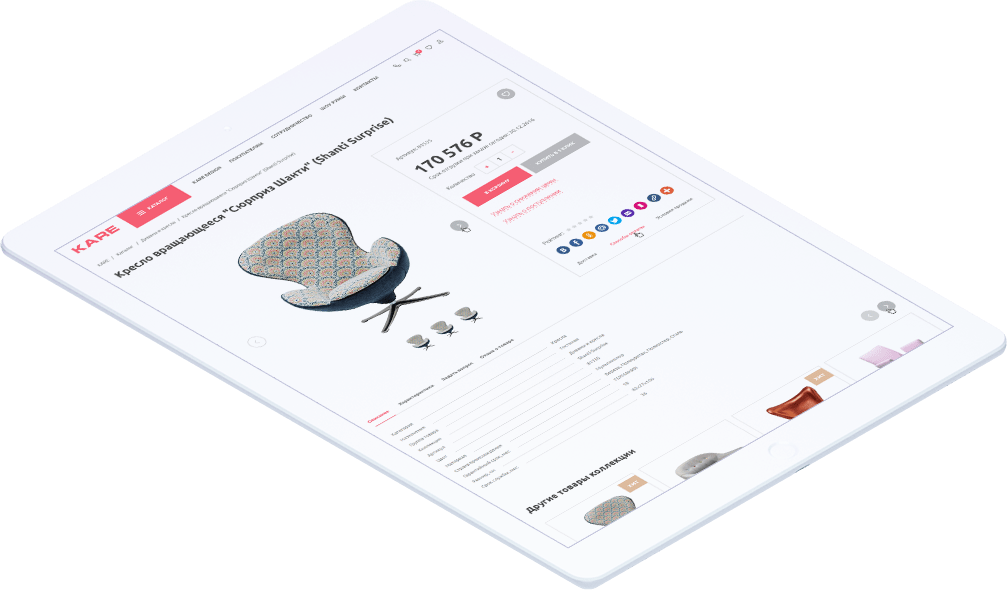
KARE Design подходит к каждому оформлению интерьера индивидуально и представляет оригинальную продукцию
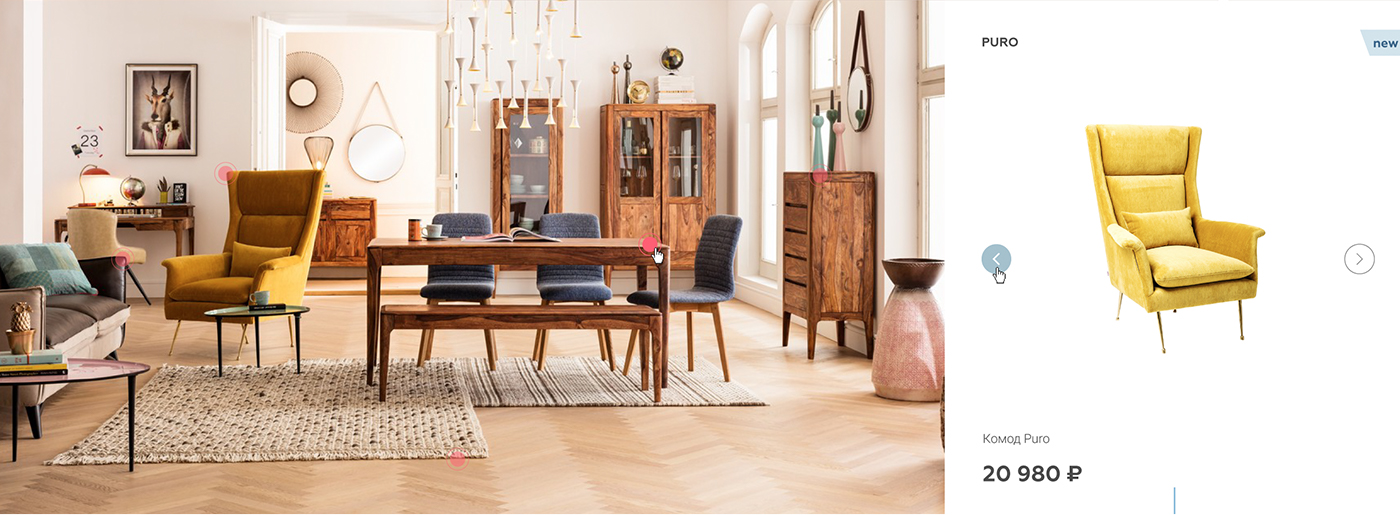
Покупателям легче представить, как товар будет смотреться в доме, насколько он вписывается в общий интерьер и, самое главное, как вещи из разных коллекций KARE могут сочетаться в едином решении.

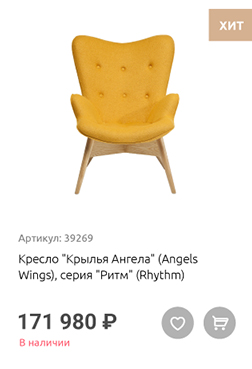
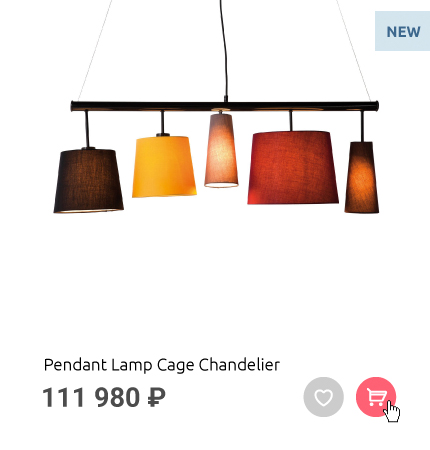
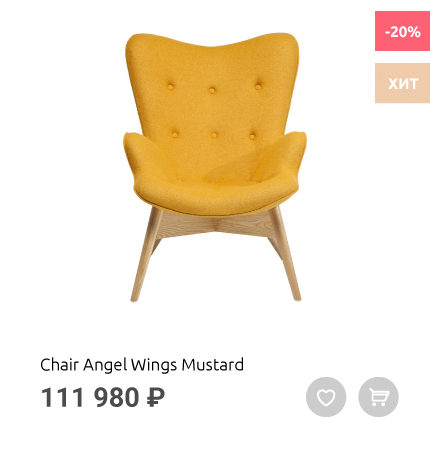
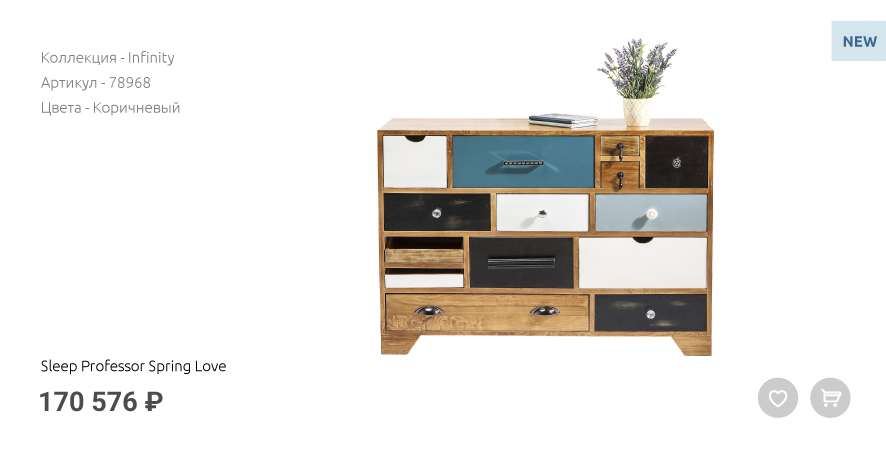
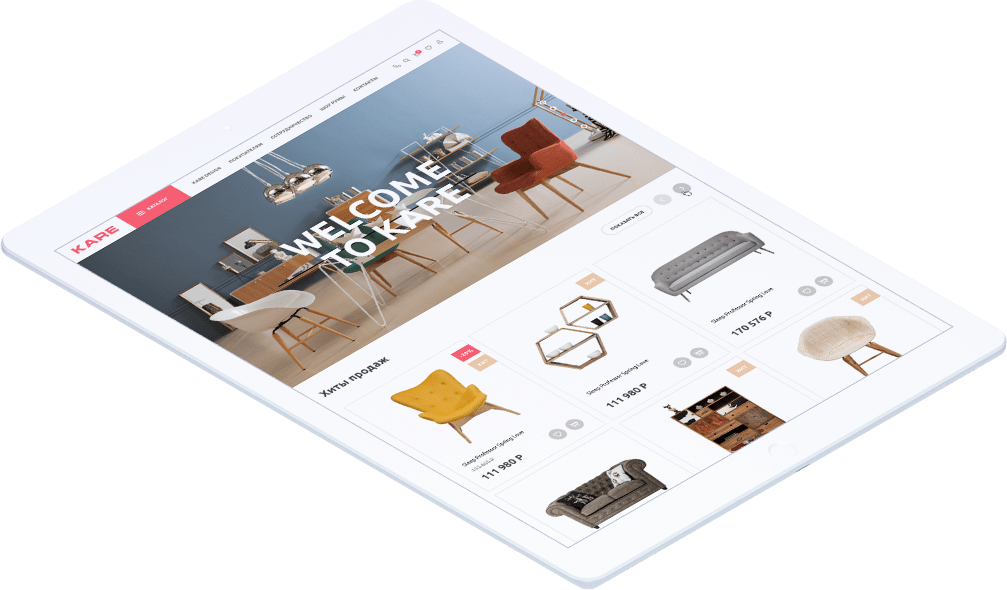
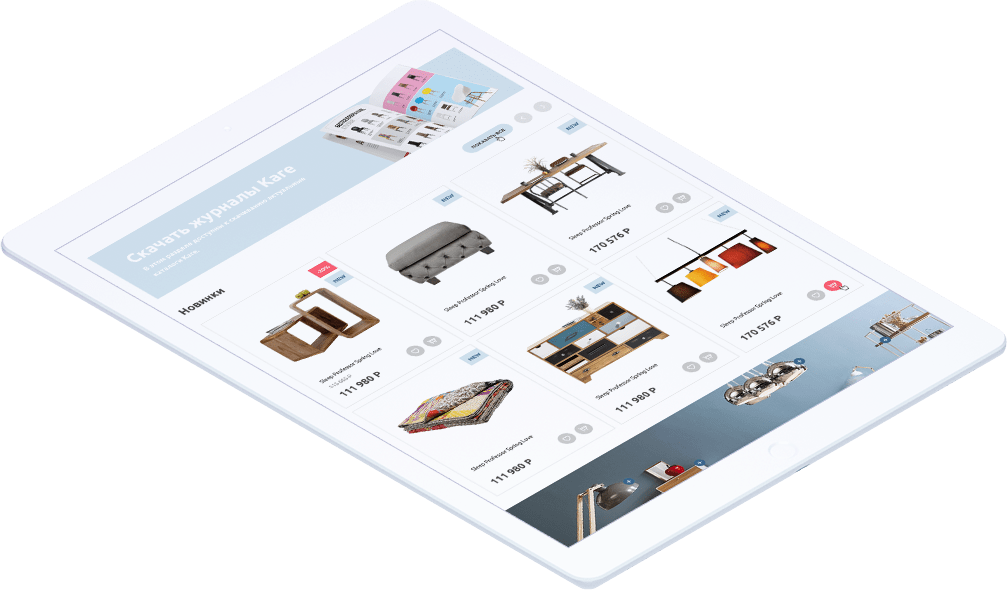
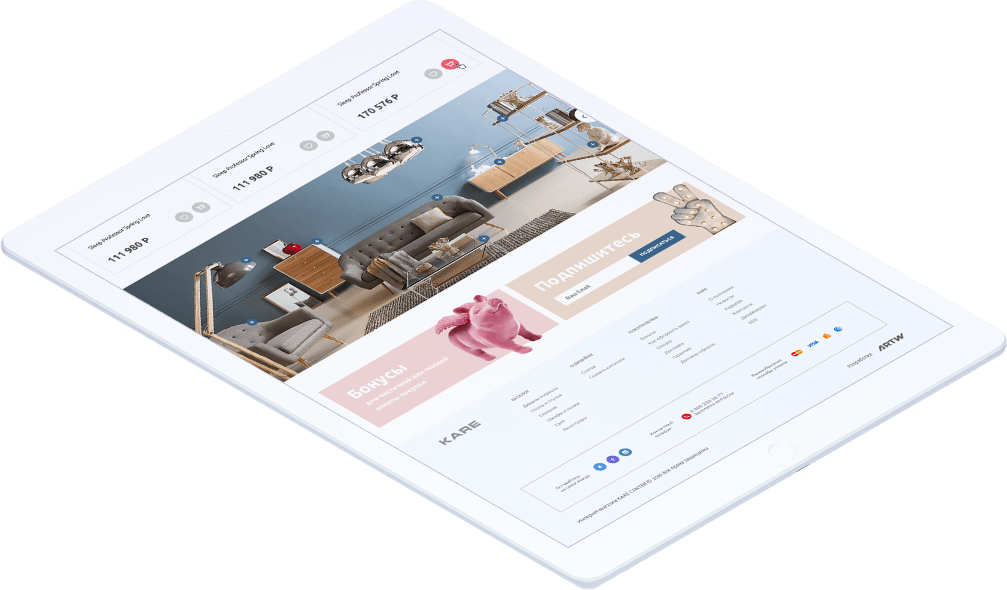
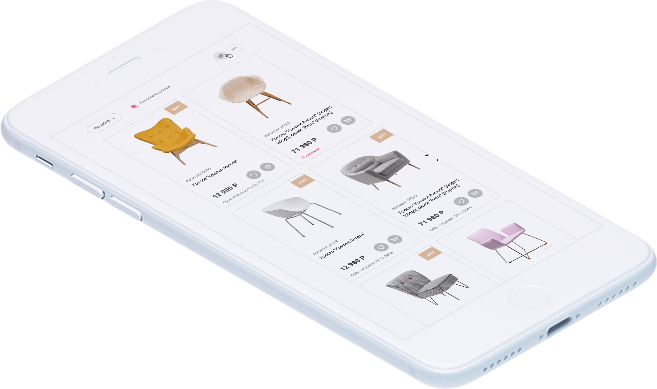
Карточки товара выполнены в минималистичном стиле и содержат минимум цветов, чтобы не отвлекать покупателей от самих товаров. Исключением стали яркие иконки новых поступлений, хитов и акционных товаров. Они не отвлекают внимание от самой продукции и одновременно с этим быстро сообщают покупателям важную информацию.





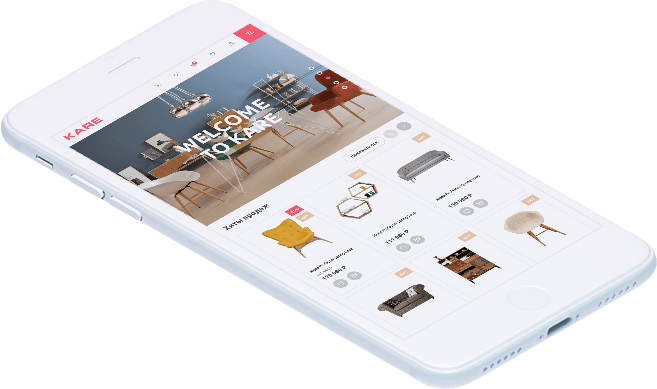
Одной из главных задач было сохранить логическую последовательность сайта при показе на различных экранах. Для этого мы ввели блочную структуру, которая легко и быстро подстраивается под любое разрешение.
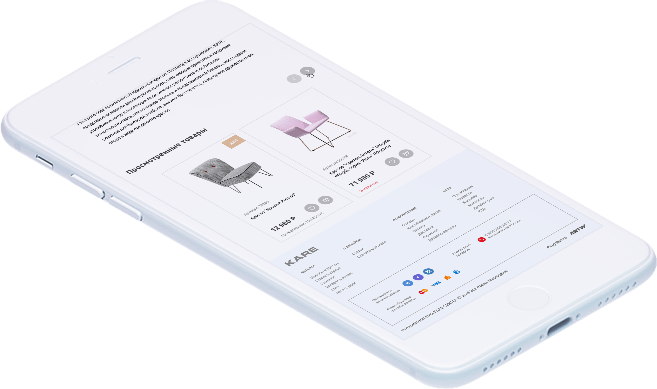
Товары в интерьере задают общую стилистику и настроение, следующий элемент показывает заинтересовавшую продукцию со всех ракурсов, а следующий блок предлагает узнать все детали интерьера и коллекций, которые его формируют.















Мы реализовали синхронизацию данных с сайта с
Разработали большое количество кастомных сценариев, таких как возможность связи со складами, частичная оплата товара и бронь позиций из каталога. За счет оптимизации процессов количество ошибок при работе с сайтом свелось к минимуму.
Свяжитесь с нами
Оставьте заявку и наш менеджер свяжется с вами для уточнения подробностей.
Координационный
совет
SPECIA
Напишите нам
Санкт-Петербург,
8-я Красноармейская ул., д.10