Проектирование — обязательный этап разработки корпоративных сайтов, интернет-магазинов, информационных порталов, мобильных приложений, интранет-систем и других пользовательских веб-сервисов.
Отправить online-заявкуПредварительное проектирование интерфейсов позволяет:
 Повысить конверсию проектаЧем проще и удобнее для пользователя интерфейс, тем выше вероятность совершения им необходимого действия: покупка, заявка, отзыв и т.д.
Повысить конверсию проектаЧем проще и удобнее для пользователя интерфейс, тем выше вероятность совершения им необходимого действия: покупка, заявка, отзыв и т.д. Построить модель будущего проектаУ заказчика появляется представление конечного результата. Модель можно использовать для презентации проекта, оценки его эффективности и для получения первых отзывов.
Построить модель будущего проектаУ заказчика появляется представление конечного результата. Модель можно использовать для презентации проекта, оценки его эффективности и для получения первых отзывов. Сэкономить на разработкеЧем выше детализация интерфейсов, тем более четко поставлена задача перед дизайнерами и разработчиками. Минимизация неявных функциональных возможностей уменьшает срок и бюджеты разработки.
Сэкономить на разработкеЧем выше детализация интерфейсов, тем более четко поставлена задача перед дизайнерами и разработчиками. Минимизация неявных функциональных возможностей уменьшает срок и бюджеты разработки. Повысить лояльность клиентовЛояльность складывается из мелочей. Необходимо чтобы проект отвечал потребностям свей целевой аудитории, а интерфейс упрощал их взаимодействие.
Повысить лояльность клиентовЛояльность складывается из мелочей. Необходимо чтобы проект отвечал потребностям свей целевой аудитории, а интерфейс упрощал их взаимодействие.
Поэтапный рабочий процесс:

1. Сбор данных и анализ поставленных задач
На первом этапе необходимо собрать и проанализировать максимум информации для выявления наиболее оптимального решения: - анализ целевых групп пользователей
- выявление основных потребностей целевых групп
- основные акценты в потоке информации
- составление списка функциональных возможностей проекта
- разработка архитектуры проекта
- итоговые действия пользователей на сайте (отправка заявки, покупка товара, регистрация на сайте и т.д.)

2. Разработка структурных схем страниц (UX-прототипирование)
Прототипы сайта - структурные схемы страниц с высокой долей детализации. В структурной схеме отображается весь объем информации, которую необходимо донести до пользователя. Материалы располагаются с учетом приоритетов и акцентов - какие из элементов страницы более, а какие - менее важны разным группам целевой аудитории.
Прототип создает образ интерфейса, модель взаимодествия с ним пользователя. Позволяет выявить наиболее оптимальное решение, которое будет удовлетворять всем потребностям пользователя.


3. Разработка сценариев взаимодействия пользователей и интерфейсов
Сценарии взаимодействия - это графическое представление движения пользователя по страницам сайта для совершения определенного действия (покупка, оформление заявки, регистрация и т.д.) Разработка сценариев помогает минимизировать количество действий пользователя для совершения определенного действия.
Чем проще процесс, тем выше вероятность его выполнения. К примеру, упрощение регистрации в интернет-магазине на один шаг может в несколько раз увеличить количество оформленных заказов через сайт.


4. Разработка интерактивного прототипа
При необходимости разрабатывается интерактивный прототип - набор связанных структурных схем страниц, который показывает связи и переходы между элементами интерфейса Интерактивный прототип проекта отвечает всем разработанным ранее пользовательским сценариям - наглядно показывает процесс совершения того или итого действия.
Интерактивный прототип также может быть разработан на основе html-макетов дизайна сайта. Такой вид интерактивного прототипа необходим для тестирования и анализа полученных результатов на фокус-группах. Такой подход позволяет исправить ошибки проектирования до этапа разработки программного обеспечения проекта.
Детализированная модель сайта, разработанная на этапе проектирования, позволила наглядно представить будущий проект, презентовать его перед советом директоров, получить первые отзывы и внести необходимые коррективы на начальном этапе. Данный подход позволил разработать эффективный инструмент продаж, который отвечает требованиям целевой аудитории.

5. Анализ и оценка полученных результатов
Существует несколько методов оценки полученных результатов, которые могут быть задествованны в том или ином проекте: - Метод экспертной оценки. Независимые юзабилити-эксперты проводят экспертизу пользовательского интерфейса для оценки продукта с точки зрения удобства пользования и выявления проблемных зон.
- Оценка фокус-группы. Данный метод оценки чаще используют после разработки дизайна, чтобы целевая группа тестировала реальный интерфейс, а не его прототип.

6. Подготовка проектной документации
Разработка проектной документации проекта - это написание технического задания на проект, в которое включаются все наработки по проекту: - архитектура проекта (карта сайта)
- структурные схемы страниц
- описание функционала сайта и сценария работы определенных элементов интерфейса
- другие технические требования
Когда меня спрашивают о важности этапа проектирования, я привожу пример строительства торгового комплекса. Чтобы начать процесс масштабной стройки необходимо согласовать огромное количество требований: расположение, прочность фундамента, планировки этажей, материалы и т.д. Важность проектирования здания неоспорима и все отлично это понимают. С интернет-проектами все тоже самое, чтобы добиться эффективного результата, необходимо позаботиться обо всем на самом начальном этапе
Примеры работ по проектированию:
Каждый проект, разработанный нашей компанией проходит этап проектирования и написания технического задания. Примеров работ по проектированию у нас очень много, при общении мы можем продемонстрировать и другие наработки.
-
 ТЭГ "Гардарика"
ТЭГ "Гардарика"Корпоративный сайт компании
прототип: proto.artw.su/gard
сайт: www.gardarica.ru
-
 Шарман
ШарманИнтернет-магазин аксессуаров для дома
прототип: proto.artw.su/charm
сайт: www.charmanka.ru
-
 Ногивруки
НогиврукиИнтернет-магазин
прототип: proto.artw.su/nogivruki
сайт: www.nogi-v-ruki.ru
-
 ТРК Континент
ТРК КонтинентСайт сети торговых комплексов
прототип: proto.artw.su/continent
сайт: www.trkcontinent.ru
-
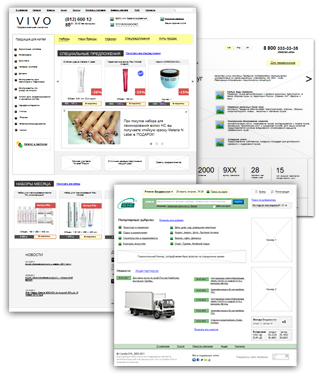
 VIVO
VIVOИнтернет-магазин профессиональной косметики
прототип: proto.artw.su/vivo
сайт: www.vi-vo.ru
-
 Kramarev Group
Kramarev GroupИнтернет-магазин
прототип: proto.artw.su/kramarev
сайт: www.kramarev.ru



менеджер по развитию Wебком