Видео как элемент оформления
Эффектный прием расположения видео-контента на задний фон появился сравнительно недавно. Возможности HTML5 позволяют это сделать элегантно и просто.
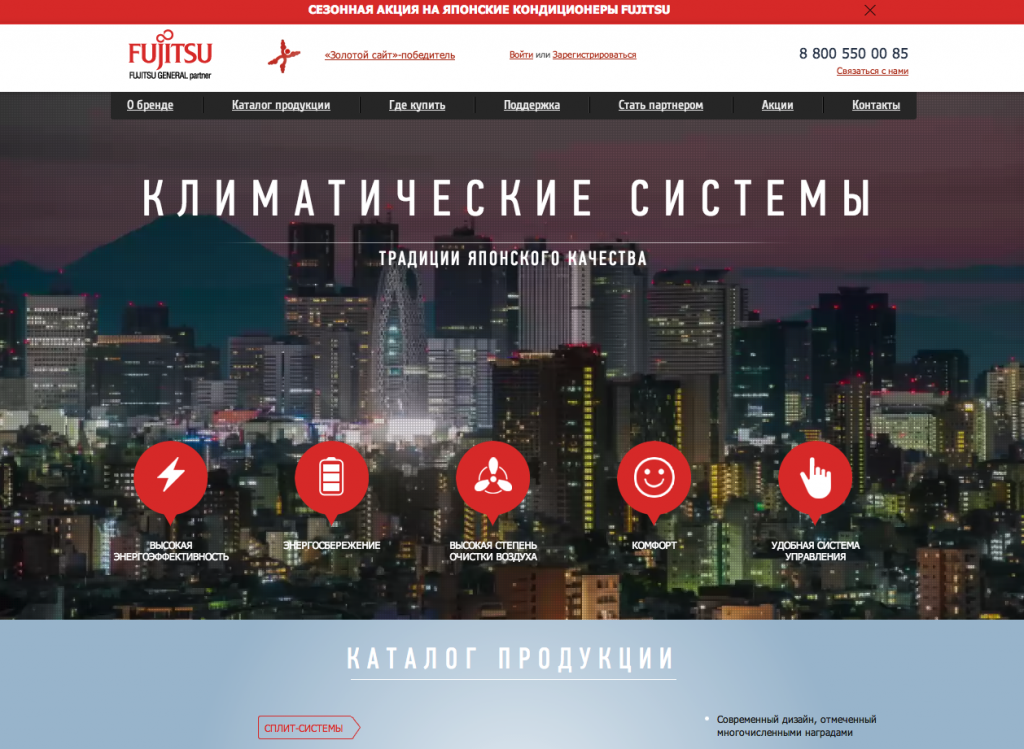
Давайте рассмотрим, как это реализовать, на примере сайта — победителя Рейтинга Рунета — www.fj-climate.com.
Видео вставлено через тег <video>:
<video width="100%" autoplay loop controls id="video-player" muted="true">
<source src="video.mp4" type="video/mp4" title="mp4">
<source src="video.webm" type="video/webm" title="webm">
<source src="video.ogv" type="video/ogg" title="ogg">
</video>
Параметры:
autoplay - автостарт
controls - показывать панель управления
loop - показывать в цикле
Для каждого типа браузера необходимо указать видео в нужном формате.
Таблица совместимости:
| MP4 | WebM | Ogg | |
| IE | да | нет | нет |
| Chrome | да | да | да |
| FF | да | да | да |
| Safari | да | нет | нет |
| Opera | нет | да | да |
В теории все кажется просто, но на деле возникают трудности.
Первое, с чем можно столкнуться — неправильный MIME type в заголовках Content-Type на сервере. В случае с Apache проблема решается правой .htaccess:
AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
Вторая проблема возникнет вследствие потоковой передачи файлов видео.
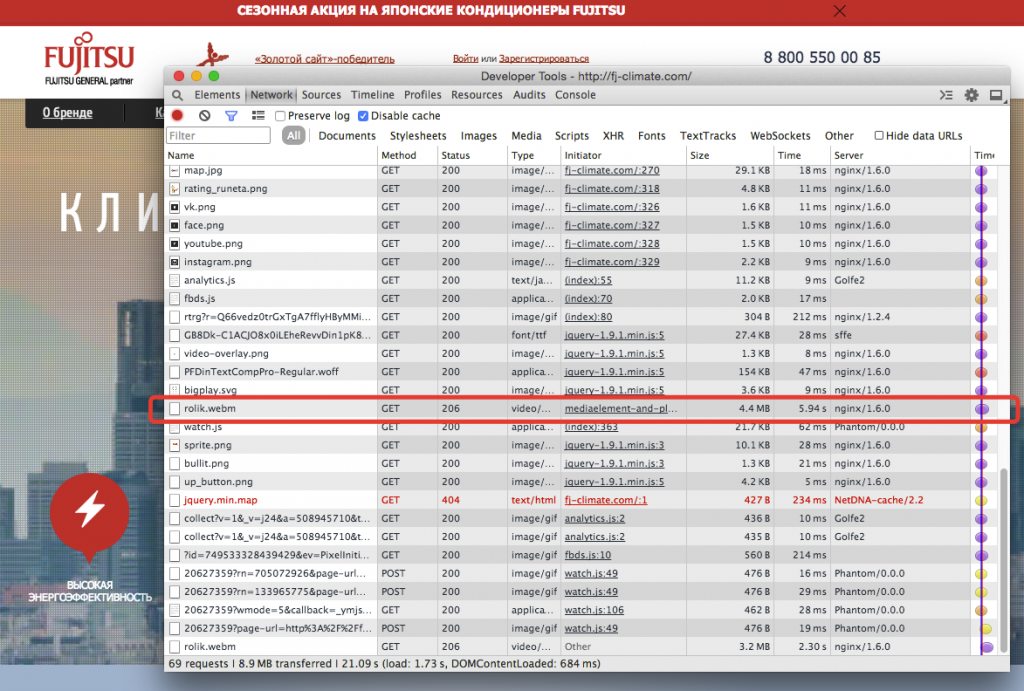
Например, возьмем Chrome. При загрузке страницы сервер будет отдавать видеофайл со статусом 206:
А значит, по умолчанию будет загружена первая часть видео, без полной предварительной загрузки. Поскольку фактический файл не загрузился, он не начнет воспроизведение, указанное атрибутом autoplay.
Решается данная проблема с помощью javascript. Например, с помощью библиотеки mediaelementjs, которая запустит видео:
<script>
$('video').mediaelementplayer({
success: function(media, node, player) {
$('#' + node.id + '-mode').html('mode: ' + media.pluginType);
}
});
</script>
В результате мы получили видео — стильный элемент оформления сайта с асинхронной загрузкой, что дает нам более быстрое отображение страницы в браузере.