Как сделать выбор картины в интернет-магазине наиболее наглядным?
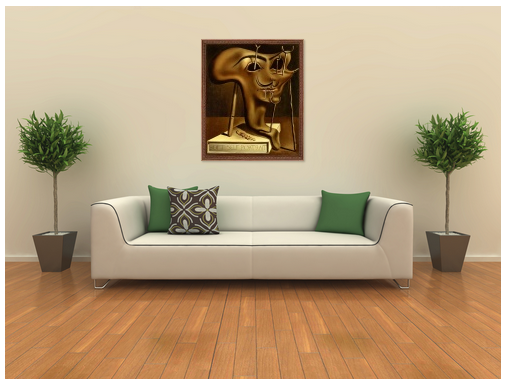
Недавно мы разработали очень интересный и яркий проект – Art,please!. Эта компания делает сумасшедше красивую печать на холсте. Естественно, что клиент со слоганом "Искусство в каждый дом" заслуживал наилучшего решения основной задачи: дать возможность клиентам в режиме онлайн подобрать размер картины и раму к ней, а также сразу увидеть ее в собственном интерьере.
Перед нами стоял выбор из шести вариантов решений данной задачи:
- HTML + CSS + JS
При комбинации трёх технологий можно добиться размещения графических частей в определенном порядке.
Достоинства: нет.
Недостатки: сложность реализации и неудовлетворительный результат в плане качества и поддержки.
- ImageMagick
Свободный и многоплатформенный пакет программ для неинтерактивной (пакетной) обработки графических файлов. Поддерживает все популярные форматы графических файлов. Может использоваться с популярными языками программирования в скриптах для командной оболочки или самостоятельно как набор консольных утилит.
Достоинства: высокая скорость работы, поддержка большого количества форматов, широкие возможности обработки изображений.
Недостатки: отсутствие поддержки на обычных хостингах и сложность в разработке.
- Canvas
Элемент HTML5, предназначенный для создания растрового двухмерного изображения при помощи JavaScript.
Достоинства: работа на стороне клиента без нагрузки на сервер.
Недостатки: Не поддерживается старыми версиями IE (<9). При сложной обработке графики может влиять на производительность браузера.
- GD2
Программная библиотека для динамической работы с изображениями.
Достоинства: Входит в стандартную поставку PHP и прост в изучении.
Недостатки: потребление памяти, недостаточно большой функционал.
- Flash
Мультимедийная платформа компании Adobe для создания веб-приложений или мультимедийных презентаций.
Достоинства: большие возможности для работы с графикой.
Недостатки: Необходимость установки дополнительного ПО (FlashPlayer), требователен к ресурсам компьютера.
- Java
Объектно-ориентированный язык программирования.
Достоинства: работа на стороне клиента без нагрузки на сервер.
Недостатки: Необходимость установки виртуальной машины. Сложность в разработке.
Нами была выбрана реализация с использованием библиотеки GD как самая удобная и поддерживающаяся на всех хостингах.
Входные параметры для генерации изображения следующие: картинка одной грани рамки, картина, цвет паспарту, размеры всех элементов в сантиметрах, размер выходного изображения в пикселях.
Мы сделали так, что на основании входных параметров вычисляется размер в пикселях для каждого из составных элементов. Рамка состоит из четырех частей, которые укладываются на итоговое изображение. К рамке подрисовывается паспарту заданного цвета и накладывается картинка. Всё это показывается пользователю в виде обычной JPG-картинки, которую он может сохранить на компьютер.