Настраиваем Google Analytics и 1С-Битрикс для А/В тестов
На последнем семинаре один из докладчиков рассказывал о достаточно простых А/В тестированиях и их ошеломляющих результатах. О том, что А/В тестирования необходимы практически всем сайтам, знают все - это было видно по выражению лиц аудитории. Однако люди сидели и записывали что-то в блокнотики. Я не один раз наблюдал такую реакцию на подобные доклады, поэтому, пожалуй, запишем проведение А/В тестирований в разряд "все знают, но никто не использует", вслед за продвижением по регионам.
А чтобы поскорее исключить тестирования из этого списка, расскажу о том, как легко, быстро и просто провести простейший эксперимент с помощью Google Analytics (GA). Для примера возьмем сайт, работающий на CMS 1C-Битрикс.
1. Убедитесь в том, что на сайте установлен счетчик Universal Google Analytics.
Самый быстрый способ убедиться: откройте отображение трафика вашего сайта в реальном времени - там должен быть хоть кто-нибудь.
2. В разделе "Поведение" в Google Analytics перейдите в подраздел "Эксперименты".
3. Нажмите кнопку "Создать эксперимент" и приготовьтесь, начинается самое интересное.
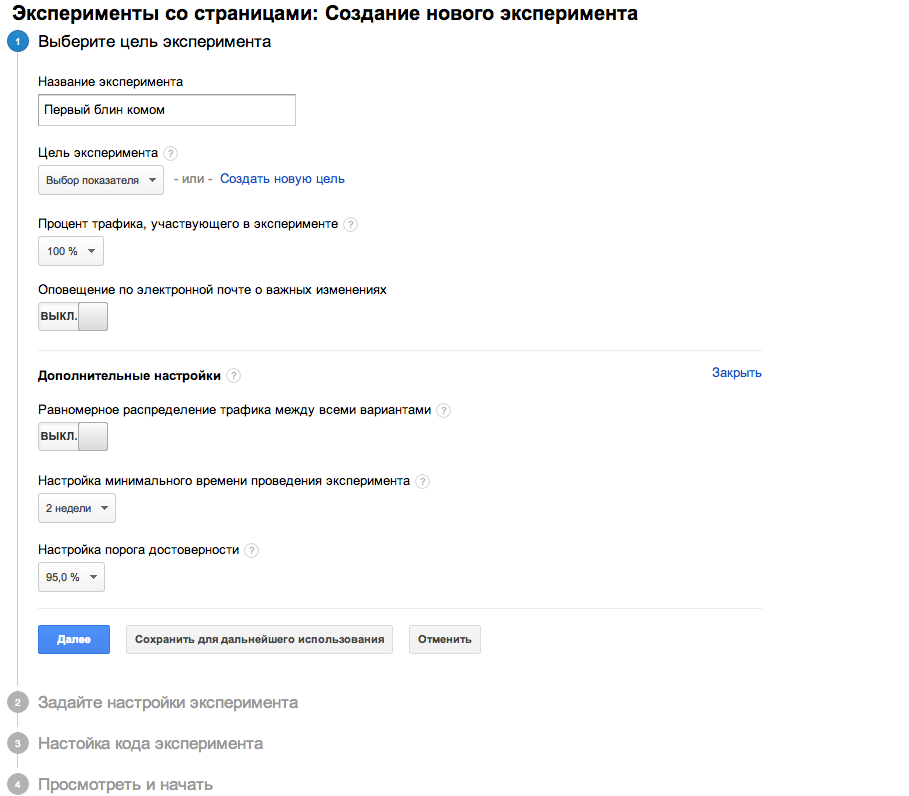
4. Базовая настройка эксперимента:
- Дайте название своему эксперименту.
- Выберите цель или создайте новую (допустим, у вас настроена цель "Оформление заказа").
- Позвольте 100% пользователей вашего сайта участвовать в эксперименте.
- Откажитесь от оповещений (или не отказывайтесь, вам решать).
- Дополнительные настройки: включите равномерное распределение пользователей между вариантами, выберите срок "1 неделя" и оставьте порог достоверности как есть, 95%.
Когда все базовые настройки завершены, нажимайте "Далее" и переходите к следующему шагу.
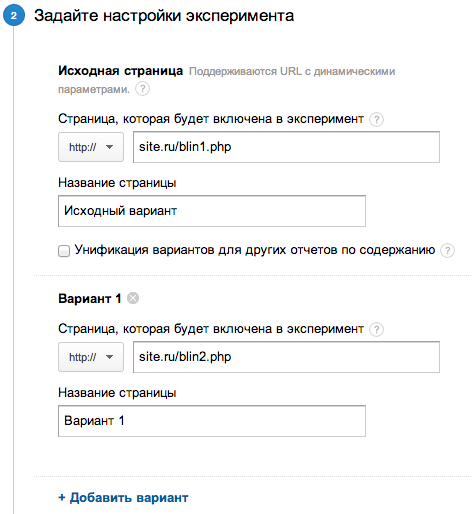
5. Указываем нескольких вариантов страниц, которые будут показываться пользователям.
Здесь вам придется отложить настройку эксперимента и создать 1 или несколько альтернативных вариантов страниц. Например, вы хотите проанализировать, какая кнопка работает лучше: красная, желтая, или зеленая. Для этого нужно создать альтернативные варианты страницы. В нашем случае, с кнопками разных цветов.
Альтернативные варианты готовы, можно возвращаться к настройке эксперимента. Укажите адреса основной страницы и ее альтернативных вариантов и дайте им названия.
6. Настройка кода эксперимента в Битриксе.
GA предлагает нам 2 варианта: "установить код самостоятельно" и "доверить установку вебмастеру". В рассматриваемом случае все достаточно просто, установим код самостоятельно:
- Копируйте предоставленный GA код.
- Открывайте файл header.php (обычно находится по адресу /bitrix/templates/%название темы или шаблона%/footer.php).
- Вставляйте код сразу после открывающегося тега.
Для того, чтобы код работал только на исходной странице, добавим условие "вокруг" кода:
<? if (strpos($APPLICATION->GetCurDir(), '%относительный адрес исходной страницы, без домена%') !== false): ?> %код эксперимента, взятый из Google Analytics% <? endif; ?>
Обратите внимание на то, что в условии необходимо указать относительный, а не абсолютный адрес исходной страницы.
7. После установки кода с условием, нажмите кнопку "Далее" и позвольте GA проверить, справились ли вы с задачей.
Через неделю GA предоставит вам его результаты для анализа и даст ответ на вопрос "какая кнопка работает лучше?".
О том, как анализировать данные экспериментов внутри Google Analytics, я расскажу через неделю, когда ваш эксперимент завершится.